
What to do? react-slick이라는 라이브러리를 이용해서 간단하게(?) carousel(캐러셀)을 구현해보자. 우선 react-slick을 설치하자. yarn add react-slick 그리고 react-slick에 기본적인 디자인을 입혀줄 slick-carousel을 설치하자. yarn add slick-carousel react-slick과 slick-carousel만 이용하면 디자인이 별로?라서 조금의 커스텀을 해주었다. 위 두 라이브러리를 설치한 후 개발자도구를 열어서 태그의 classname을 확인하면서 누구든 css를 수정하면서 커스텀할 수 있다. 사용법 Slider 컴포넌트 우선 react-slick의 Slider 컴포넌트와 기본적으로 slide될 아이템들을 하나씩만 보이게 해..

Why? 기존의 video 엘리먼트의 디자인이 진행중이던 프로젝트와 어울리지 않아서 디자이너의 요청으로 아래처럼 재생 버튼이 가운데 있고 hover할 때 서서히 등장하고 volume 버튼도 오른쪽 위에 있고 hover할 때 서서히 등장하게 만들었다. react의 useState와 useRef를 이용하면 쉽게 만들 수 있다! video 엘리먼트의 autoplay 속성과 mute 속성의 초기값을 각각 false와 true로 정했기 때문에 그에 따른 state인 isPlaying과 isMuted를 각각 false/true로 만들고 이 상태값을 기준으로 버튼을 다르게 보이도록 구성했다! ref를 이용해서 play()와 pause() 함수로 비디오를 재생/정지 시켰고 muted 값을 true/false로 만들어서..

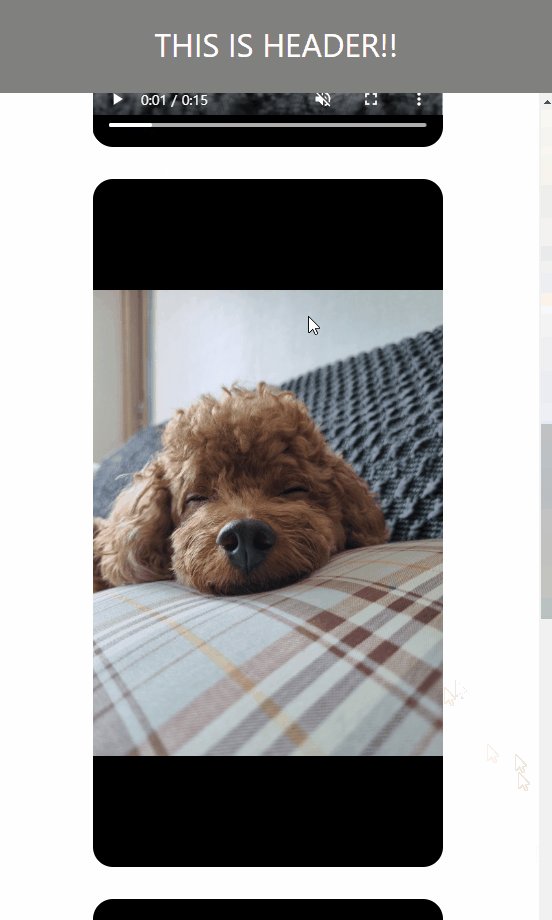
What to do? snap-scroll을 이용해서 부드러운 스크롤을 구현해보자. 스크롤을 조금만 내려도 바로 다음 아이템의 가운데까지 스크롤된 후 멈추게하자! 스크롤할 아이템을 감싸는 컨테이너는 scroll-snap-type: y mandatory를 사용! 스크롤될 아이템은 scroll-snap-align:center를 사용! 유튜브 shorts 처럼 스크롤된 아이템의 가운데 화면이 멈추고 동영상이라면 동영상을 재생시키고 그렇지 않은 동영상들은 중지시키자 스크롤되어 화면 가운데에 보이는 동영상만 재생시킴! 사진은 재생 x! 소스코드 App.js 스크롤할 아이템을 감싸는 컨테이너의 뷰포트에서 맨 위 Y좌표(snapScrollTopY)와 맨 아래 Y좌표(snapScrollBottomY) 사이에 스크롤될 ..

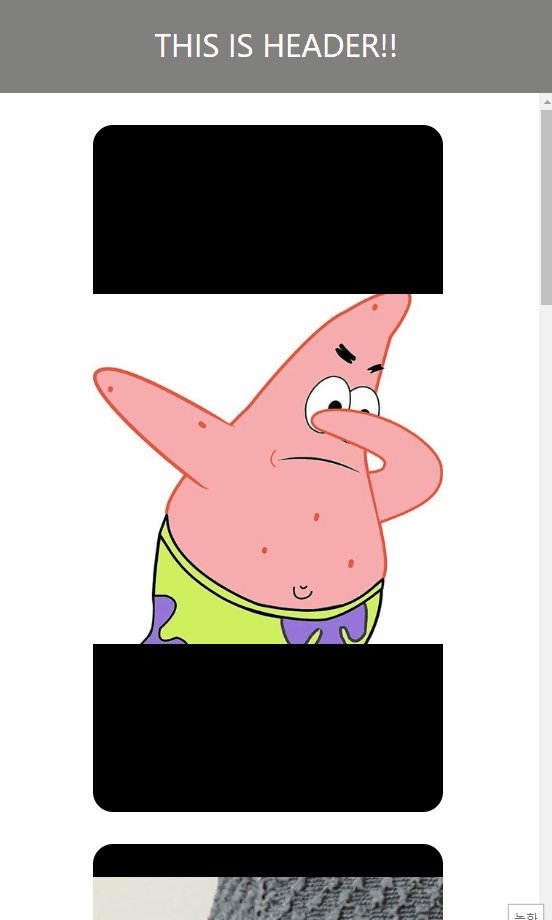
What to do? 이미지와 비디오를 여러개 업로드하고 미리보기를 할 수 있게 하자. 동영상이 여러개 올라올 수 있으므로 autoplay는 false로 해둠! 한번에 여러개 재생되면 어지러워.. 만약 비디오의 길이가 16초보다 길면 해당 비디오는 alert를 띄우고 업로드가 안되게하자. 각 이미지와 비디오를 hover하면 우측 상단에 삭제 버튼이 보이게 하고 클릭하면 삭제하는 기능도 추가하자 css로 해결할 부분! 미리보기 URL을 createObjectURL로 만들기 때문에 사용하지 않을 때나 컴포넌트가 언마운트될 때는 적절히 revokeObjectURL로 미리보기 URL을 폐기하자 소스코드 App.js import Uploader from "./components/Uploader"; const Ap..
