

HTML, CSSHTML+CSS+JS+Flask/HTML+CSS+JS2021. 6. 9. 00:28
Table of Contents
개발환경
- pycharm Professional
https://www.jetbrains.com/ko-kr/pycharm/download/#section=windows
다운로드 PyCharm: JetBrains가 만든 전문 개발자용 Python IDE
www.jetbrains.com
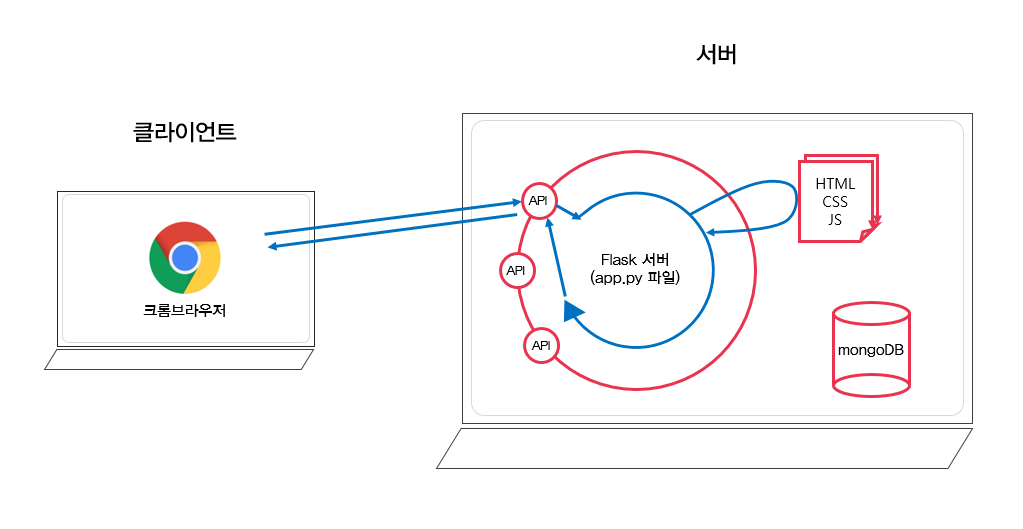
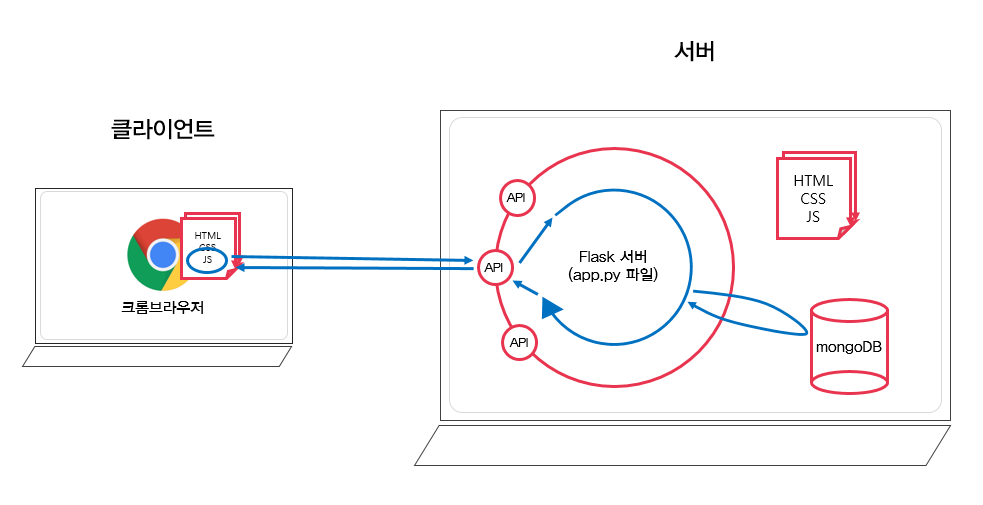
브라우저의 역할
서버에게 URL로 요청하고 서버한테 결과물을 결과물을 받아서 그려주는 것이 브라우저의 역할이다.
HTML을 받아오는 경우

데이터만 받아오는 경우

HTML
- HTML은 문서 형태를 기반으로 한 뼈대이다.
- 여러 태그들로 이루어져 있다.
- 크게 head와 body로 이루어져 있다.
- head : 페이지의 속성정보
- body : 페이지의 내용.
- body 안에 들어가는 대표적인 요소들
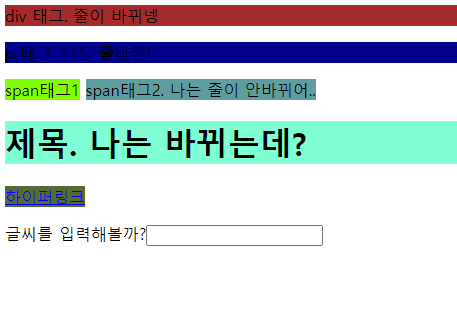
- div : 구역을 나누는 역할. 줄 바꿈이 된다.
- p : 문단. 줄이 바뀜!
- h1 : 제목을 나타내는 태그. 페이지마다 하나씩 있는 것이 좋다. 구글검색이 잘됨!
- span : 특별한 기능을 가지고 있지는 않고 CSS와 함께 쓰인다. div는 줄 바꿈이 되지만 span은 줄 바꿈이 되지 않는다.
- a : 하이퍼링크
- input : 글씨를 입력하는 칸이 생김
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Duck</title>
</head>
<body>
<div style="background: brown">div 태그. 줄이 바뀌넹</div>
<p style="background: darkblue">p 태그. 나도 줄바뀜!</p>
<span style="background: chartreuse">span태그1</span>
<span style="background: cadetblue">span태그2. 나는 줄이 안바뀌어..</span>
<h1 style="background: aquamarine">제목. 나는 바뀌는데?</h1>
<a style="background: darkolivegreen" href="http://naver.com/"> 하이퍼링크 </a>
<p>글씨를 입력해볼까?<input></input></p>
</body>
</html>
CSS
- 간단히 말해서 페이지를 꾸미는것!
- <body> ~ </body> 안에 있는 HTML태그 에 style="~"를 써서 직접 꾸미거나 (inline)
- <head> ~ <head/>안에서 태그의 이름이나 클래스를 명시해서 선택해서 꾸밀 수 있다. (internal)
- 태그의 이름을 명시해서 사용하면 해당 태그에 모두 스타일이 입혀지므로 클래스나 ID를 사용해서 꾸미자!
- 또한, 밖에 있는 css 파일을 불러와서 사용할 수 있다! (external)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Duck</title>
<link rel="stylesheet" type="text/css" href="test.css"> /*external*/
<style> /*internal*/
.div{
background: blue;
}
</style>
</head>
<body>
<div style="background: brown">div 1</div> /*inline*/
<div class="div">div 2</div>
</body>
</html>배경관련
- background-color
- background-image
- background-size
폰트
- font-size
- font-weight
- font-famliy color
간격
- margin
- padding
- margin과 padding ( → 헷갈리지 말기!)
- margin은 바깥 여백
- padding은 내 안쪽 여백
사이즈
- width
- height
CSS Cascadig
CSS는 여러가지스타일 정보를 기반으로 최종적으로
'경쟁'에 의해서 적절한 스타일이 반영된다.
선언 방식에 따른 차이
inline > internal > external
inline이 가장 먼저 적용됨.
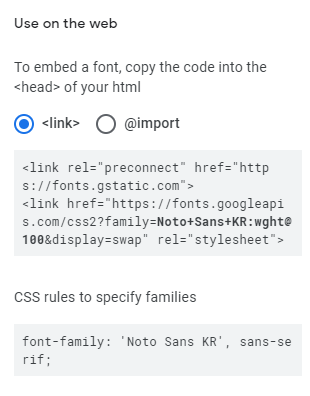
구글 웹폰트
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
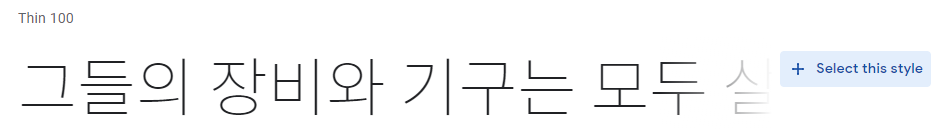
위에 들어가서 원하는 폰트를 선택해보자.

Select this style을 누르면 아래와 같이 폰트에 관한 정보가 나온다.

<head> ~ </head> 안에 <link href ~ >부분을 선택해서 복사해서 붙여넣고 글씨를 입히기 원하는
태그명, 클래스명, id명에 font-family 부분을 복사해서 붙여넣자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Duck</title>
<link href="https://fonts.googleapis.com/css2?family=Do+Hyeon&display=swap" rel="stylesheet">
<style>
div{
font-family: 'Do Hyeon', sans-serif;
}
</style>
</head>
<body>
<div style="background: brown">div 1</div>
<div class="div">div 2</div>
</body>
</html>'HTML+CSS+JS+Flask > HTML+CSS+JS' 카테고리의 다른 글
| 개발환경 Pycharm Professional (2) | 2021.06.26 |
|---|---|
| 자바스크립트 (0) | 2021.06.11 |
| 부트스트랩 (0) | 2021.06.11 |

@덕구공 :: Duck9s'
주니어 개발자에욤
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!

