
우선..오랜만에 RTK 설정을 해보자..!공식문서가 뭔가 굉장히 편해졌다...!RTK + typescript루트에 redux 폴더를 만들고 그 아래에 아래와 같이 설정을 해봅시당redux ㄴ slice ㄴ bucketSlice.ts ㄴ hooks.ts ㄴ store.tsbucketSlice.tsimport {createSlice} from "@reduxjs/toolkit";// slice 생성하기const bucketSlice = createSlice({ // slice 안에는 initial state, action creator, reducers 등 모든게 한번에 들어간다 name: "bucket", initialState: {food: "chicke..

Why? 매번 yarn build로 정적 파일을 만들어서 S3에 올려서 배포를 할 수 없으니 Github action을 이용해서 push가 되면 바로 배포가 되게 만들어보자! 미리 할 일 S3+CloudFront로 HTTPS 배포와 도메인 연결 아래 열심히 정리해둔 글을 보고 S3+CloudFront에 https로 정적 웹사이트 호스팅을 하고 가비아로 도메인까지 연결하자. https://duckgugong.tistory.com/336 S3 + CloudFront로 HTTPs 배포하기 S3? S3(Simple Storage Service)는 단순 스토리지 서비스이며 이미지나 파일을 저장할 수 있다. HTML, CSS, Js와 같은 정적 자원을 올리고, 정적 웹 사이트를 호스팅할 수도 있다. 우리가 컴퓨터에..

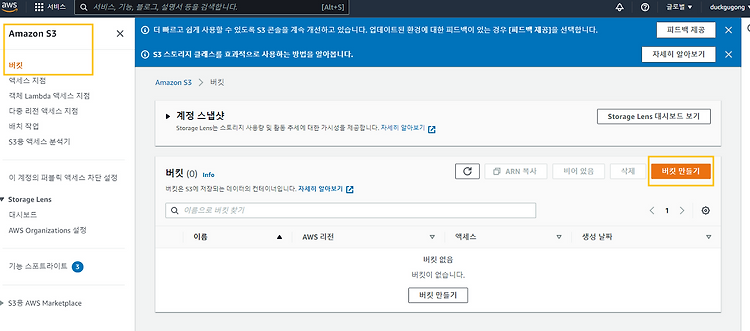
S3? S3(Simple Storage Service)는 단순 스토리지 서비스이며 이미지나 파일을 저장할 수 있다. HTML, CSS, Js와 같은 정적 자원을 올리고, 정적 웹 사이트를 호스팅할 수도 있다. 우리가 컴퓨터에 폴더 만드는 것처럼 버킷을 만들고 사용할 수 있다. 정적 웹사이트? 웹 사이트는 서버 측 스크립트 사용 유무를 깆누으로 동적 웹사이트와 정적 웹 사이트로 나눌 수 있다. 서버 측 스크립트는 PHP, JSP, ASP와 같은 것들을 말한다. 정적 웹 사이트는 HTML, CSS, Js처럼 정적 자원으로만 이루어진 웹 사이트다. S3 버킷 설정하기 우선 가비아에서 도메인을 하나 구입하자. https://www.gabia.com/ 웹을 넘어 클라우드로. 가비아 그룹웨어부터 멀티클라우드까지 하..

Why infinte-query?react-query의 캐싱 기능이 없이 무한 스크롤을 구현했다고 생각해보자!useState에 서버에서 받아온 데이터를 쌓아나갈 때, 데이터에 좋아요 버튼이 있어서 클릭 (좋아요 API 호출)한다고 하면 화면에 바로 반영이 되지 않을 것이다. 새로고침을 해서 API를 차례로 호출하면서 다시 좋아요가 눌린 요소까지 내려가야 좋아요가 눌린 상태를 확인할 수 있다! 좋아요가 눌린 최신 서버 데이터가 아니기 때문이다!하지만 react-query는 useMutate로 서버의 데이터를 변경하는 API를 호출(좋아요 버튼 클릭)해서 캐싱 데이터를 초기화해서 다시 서버에서 최신 데이터를 받아올 수 있다!→ 좋아요가 눌린 서버의 데이터를 바로 받아와서 즉시 좋아요가 눌렸다는 표시를 ..
