
Component리액트를 레고에 비유하면 컴포넌트는 레고의 블록 하나를 의미한다!컴포넌트는 클래스형과 함수형이 있다. 원래는 생김새와 용도까지 달랐지만 리액트가 발전함에 따라 이제는 생김새만 다르다고 봐도 무방하다.아래와 같은 HTML 구조를 가진 페이지가 있다고 하자. ... ... ... ... 이 코드를 조각내면 아래처럼 나눌 수 있을 것이다. 조각 하나하나를 컴포넌트라고 부른다.container/>를 하나의 조각으로 나누면 너무 커서 재사용성이 떨어지기 때문에, 컴포넌트는 , 컴포넌트로 다시 나누었다. State..

우선..아래 링크를 참고하여 리액트 프로젝트를 생성하자.https://duckgugong.tistory.com/172JSX ?리액트에서는 딱 하나의 빈껍데기인 html 파일만 존재한다. 어떤 뷰를 나타낼만한 태그들이 하나도 없다. public 폴더 아래에 있는 index.htmlindex.html tag. To begin the development, run `npm start` or `yarn start`. To create a production bundle, use `npm run build` or `yarn build`. --> src 폴더 안에 app.js 파일을 열면 function App()안의 리턴되는 요소들이 화면에 나타나는 것을 알..

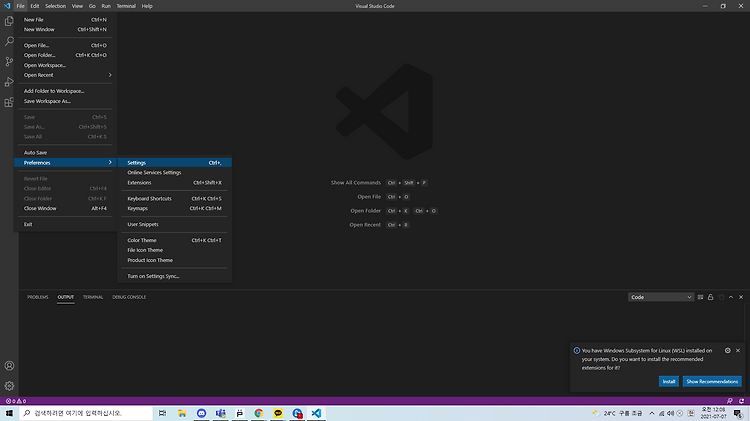
VS CodeReact 코드 편집기로 사용할 개발환경https://code.visualstudio.com/downloadGithub Desktophttps://desktop.github.com/Github 회원가입https://github.com/joinGit bashVS Code 터미널로 사용https://git-scm.com/downloadsGit bash 설치 후 아래설명을 참고해서 진행VS Code 실행 후 왼쪽 상단 File -> Preference -> Settings 클릭.상단 검색창에 terminal 입력하단에 Terminal > External: Window Exec 이라 써 있는 부분에 bash.exe의 경로를 적어줌설치할 때 경로를 건들지 않았다면 C:\\Program Files\\G..
