

리덕스리액트 기초/Redux2021. 7. 26. 02:44
Table of Contents
리덕스란?
- 리덕스는 아주 흔히 사용하는 상태관리 라이브러리이다.
- 전역 상태관리를 편히 할 수 있도록 도와준다.
- 리덕스는 데이터를 한 군데 몰아넣고, 여기저기에서 꺼내볼 수 있게 도와준다.
리덕스 용어
1. State
- 리덕스에서는 저장하고 있는 상태값(데이터)를 state라고 부른다.
- 딕셔너리 형태({key]: value})형태로 보관한다.
2. Action
- 상태에 변화가 필요할 때(= 가지고 있는 데이터를 변경할 때) 발생하는 것.
- 액션은 객체이다. type은 우리가 정하는 임의의 문자열이다. 이름이라고 볼 수 있다.
- 액션 객체는 type 필드를 필수적으로 가지고 있어야 하고, 그 외의 값들은 개발자 마음대로 넣어줄 수 있다.
{type: '[액션 이름]', [key]: [value]}- 모듈 내에서는 아래와 같이 action명을 정의하고 Action creator에서 리턴할 때 type에 action명을 써준다.
const [action명] = "[모듈명]/[action명]"3. ActionCreator
- 액션 생성 함수라고도 부른다.
- 액션 객체를 만들어주는 함수로 단순히 파라미터를 받아와서 액션 객체 형태로 만들어준다.
const [action명] = "[모듈명]/[action명]"
//함수 명은 마음대로 정해도 됨.
const changeState = (new_data) => {
// 액션을 리턴한다
return {
//임의의 type명
type: [action명],
data: new_data
}
}4. Reducer
- 리덕스에 저장된 상태( =데이터)를 변경하는 함수이다.
- 액션 생성 함수를 부르고 → 액션을 만들면 → 리듀서가 현재 상태(=데이터)와 액션 객체를 받아서 → 새로운 데이터를 만들고 → 리턴한다.
- 기존 상태는 Reducer의 디폴트 값에서 정의된다.
- reducer 함수의 state 파라미터는 reducer에서 마지막으로 리턴한 값이다! 만약 리턴했던 값이 없다면 initialState가 된다!!
// 기본 상태값을 임의로 정함.
const initialState = {
name: 'duck'
}
const [action명] = "[모듈명]/[action명]"
//함수 명은 마음대로 정해도 됨.
const changeState = (new_data) => {
// 액션을 리턴한다
return {
//임의의 type명
type: [action명],
data: new_data
}
}
function reducer(state = initialState, action) {
switch(action.type){
// action의 타입마다 케이스문을 걸어주면,
// 액션에 따라서 새로운 값을 돌려준다
case [action명]:
return {name: action.data};
default:
return state;
}
}5. Store
- 프로젝트에 리덕스를 적용하기 위해 만드는 것이다.
- 스토어에서는 리듀서, 현재 어플리케이션 상태, 리덕스에서 값을 가져오고 액션을 호출하기 위한 몇 가지 내장 함수가 포함되어 있다.
- 생김새는 딕셔너리 혹은 json처럼 생겼다.
- 내장 함수는 공식문서에서 확인할 수 있다.
6. dispatch
- 디스패치는 아주 많이 쓰이는 스토어의 내장 함수이다.
- 액션을 발생시키는 역할을 한다.
- 간단히 표현하면 아래처럼 우리가 발생시키고자 하는 액션을 파라미터로 넘겨서 사용한다.
dispatch(action);리덕스의 3가지 특징(규칙)
1. store는 1개만 쓴다.
- 리덕스는 단일 스토어 규칙을 따른다. 한 프로젝트에 스토어 하나만 쓴다!
2. store의 state(데이터)는 오직 action으로만 변경할 수 있다.
- 리액트에서도 state는 setState()나, useState() 훅을 써서만 변경 가능했다. 데이터가 마구잡이로 변하지 않도록 불변성을 유지해주기 위함이다.
- 불변성이란 허락없이 데이터가 바뀌면 안된단 의미이다. 따라서 store안의 데이터는 오직 액션으로만 변경할 수 있다.
- 그런데 액션으로 변경을 일으키고 리듀서에서 변한다고 했다. 그것도 맞는 소리이다. 가지고 있던 값을 수정하지 않고, 새로운 값을 만들어서 상태를 갈아끼운다. 즉, A에 +1을 할 때, A = A+1이 되는 게 아니고, A' = A+1이라고 새로운 값을 만들고 A를 A'로 바꾼다.
- 리덕스에 저장된 데이터 = 상태 = state는 읽기 전용이기 때문이다.
3. 어떤 요청이 와도 리듀서는 같은 동작을 해야한다.
- 리듀서는 순수한 함수여야 한다는 의미이다.
- 순수한 함수라는 건, 파라미터 외의 값에 의존하지 않아야하고, 이전 상태는 수정하지(=건드리지) 않는다.
- (변화를 준 새로운 객체를 return 해야한다) 파라미터가 같으면, 항상 같은 값을 반환하고 리듀서는 이전 상태와 액션을 파라미터로 받는다.
리덕스를 통한 리액트 상태관리
- 기존에 리액트에서 App.js에서 state를 변경하고 자식 컴포넌트에게 넘겨주는 부분을 App.js에서 분리해서 다른 파일로 만들수 있을까?
- 아마 다소 번거로울 수 있다. 만약 App.js의 state를 변경하는 부분을 자식 컴포넌트로 만들면 App.js에서 자식 컴포넌트에게 props로 state를 변경하는 함수를 넘겨줘서 자식 컴포넌트가 이를 실행하면 된다.
- 리덕스는 여러 컴포넌트가 동일한 상태를 보고 있을 때 굉장히 유용하다.
- 데이터를 관리하는 로직을 컴포넌트에서 빼면, 컴포넌트는 뷰만 관리할 수 있기 때문에 코드가 깔끔해져 유지보수에 아주 좋다.
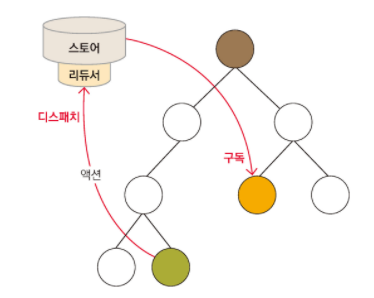
상태 관리 흐름도
- (1) 리덕스 Store를 Component에 연결한다.
- (2) Component에서 상태 변화가 필요할 때 Action을 부른다.
- (3) Reducer를 통해서 새로운 상태 값을 만들고,
- (4) 새 상태값을 Store에 저장한다.
- (5) Component는 새로운 상태값을 받아온다. (props를 통해 받아오므로 다시 랜더링이 일어난다.)


@덕구공 :: Duck9s'
주니어 개발자에욤
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
