

React & Firebase 연동
데이터를 추가, 삭제하기 전에 아래를 참고해서 Firebase와 Firestore를 연동하자.
https://duckgugong.tistory.com/206
[Firebase/Firestore 설정하기
Firebase? Firebase는 서버리스 서비스 중에 하나이다. Baas 중에 하나라고 표현할 수 있다. Baas는 는 Backend as a Service의 약자이다. → 우리가 흔히 백엔드 하면 떠올리는 것들을 빌려오는 것이다. Firebase
duckgugong.tistory.com](https://duckgugong.tistory.com/206)
Firestore 데이터 수정하기 (set/add/update/delete)
- 여기를 클릭해서 공식문서를 확인해보자!
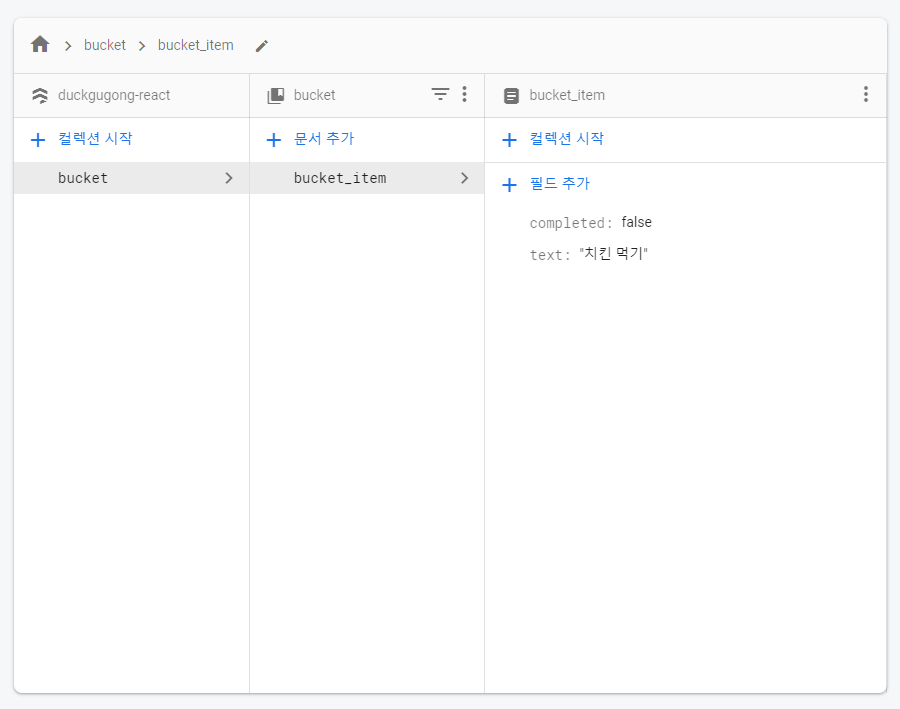
- 아래처럼 데이터를 넣어놨다고 가정하자.

문서 추가하기 (set)
set()을 사용하여 문서를 만들 때는 만들 문서의 ID를 지정해야 한다.- 문서를 추가하려면 콜렉션을 찾고 문서의 id로 set()을 하면 된다!
// bucket 콜렉션
const bucket = firestore.collection("bucket");
// bucket 콜렉션의 info 문서에 {name: 'duck';, height: 180} 데이터 추가.
// 새로 만들거나 덮어쓰기
bucket.doc("info").set({name: 'duck', height: 180});단일 문서를 만들거나 덮어쓰려면 set() 메서드를 사용한다.만약 지정한 문서가 firestore에 없으면 새로 생성된다. firestore에 지정한 문서가 있으면 새로 제공한 데이터로 내용을 덮어쓴다.아래 예시코드를 사용해서 문서를 생성하고 데이터를 넣어보자!
import './App.css';
// 내가 만든 firestore 모듈
import { firestore } from './firebase';
import { useEffect } from 'react';
function App() {
useEffect(() => {
// bucket이라는 변수로 firestore의 collection인 bucket에 접근
const bucket = firestore.collection("bucket");
// bucket 콜렉션의 info 문서에 {name: 'duck';, height: 180} 데이터 추가.
// 새로 만들거나 덮어쓰기
bucket.doc("info").set({ name: 'duck', height: 180 });
});
return (
<div className="App">
firebase 확인해보기!
</div>
);
}
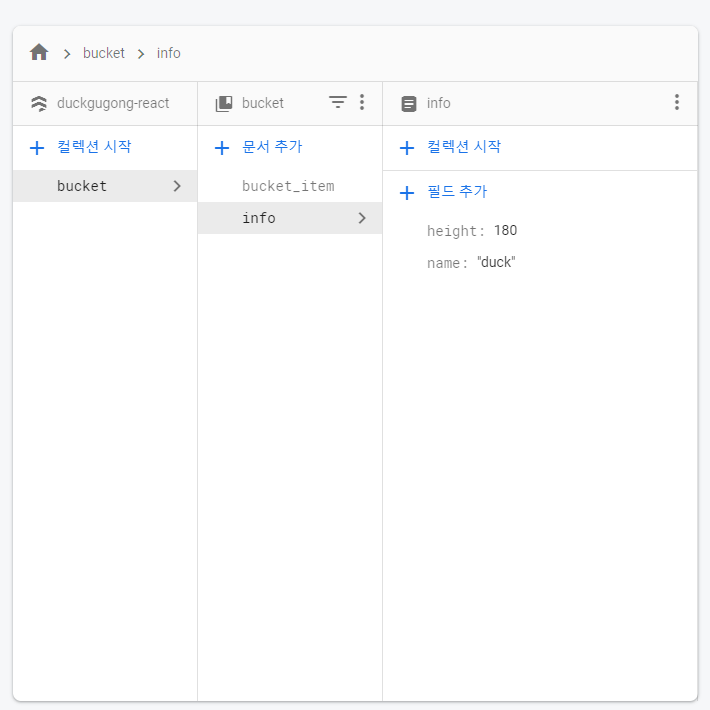
export default App;- info 문서가 생성되고 { name: 'duck', height: 180 } 데이터가 들어간 것을 확인할 수 있다!

문서 추가하기 (add)
- add() 사용하여 문서를 만들 때는 만들 문서의 ID를 지정하지 않아도 된다.
- 유의미한 ID를 두지 않고 문서를 만드려면 콜렉션을 찾고 add()하면 된다.
const bucket = firestore.collection("bucket");
// bucket 콜렉션에 {text: "꿀잠 자기", completed: true} 데이터를 추가한다.
// document를 지정하지 않았기 때문에 랜덤으로 document와 id가 생성되고 값이 저장됨.
bucket.add({text: "꿀잠 자기", completed: true});document에 유의미한 ID를 두지 않고 데이터를 추가할 때는 add()를 사용하고 안에 json 형태로 데이터를 넣어주면 된다.
collection에서 바로 add를 사용해서 값을 추가하면 새로운 document와 랜덤 ID가 생기고 값이 추가된다.add 또한 비동기로 처리되고
then의 콜백함수의 인자가 새로 추가된 document이기 때문에then() 에서 새로 추가된 document의 id를 확인할 수 있다!아래 예시코드를 사용해서 문서를 생성하고 데이터를 넣어보자!
import './App.css';
// 내가 만든 firestore 모듈
import { firestore } from './firebase';
import { useEffect } from 'react';
function App() {
useEffect(() => {
// bucket이라는 변수로 firestore의 collection인 bucket에 접근
const bucket = firestore.collection("bucket");
// bucket 콜렉션에 데이터를 추가한다.
// document를 지정하지 않았기 때문에 랜덤으로 document와 id가 생성되고 값이 저장됨.
bucket.add({text: "꿀잠 자기", completed: true}).then((docRef)=>{
// 새로운 document의 id
console.log(docRef.id);
})
});
return (
<div className="App">
firebase 확인해보기!
</div>
);
}
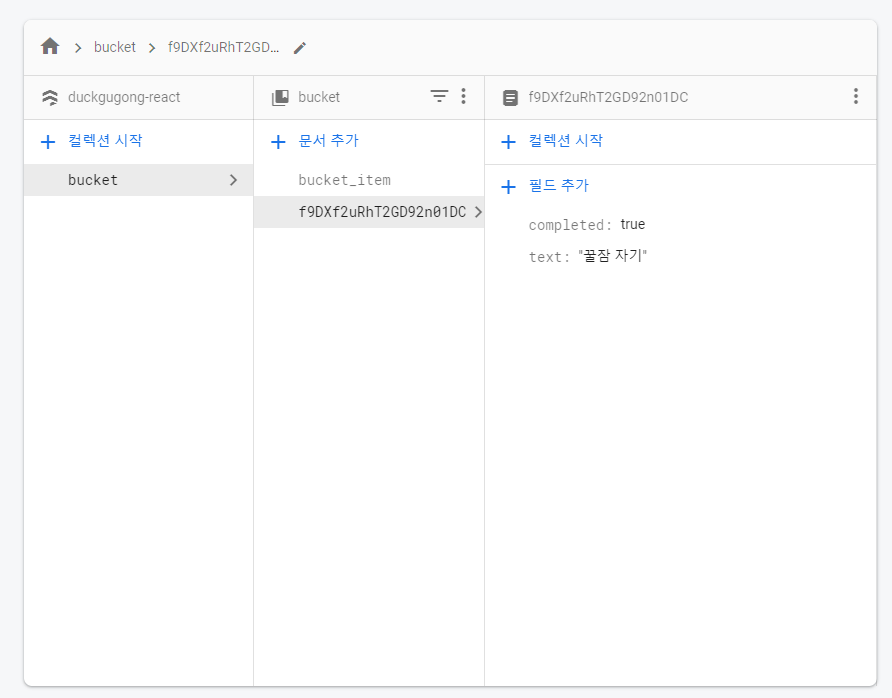
export default App;- 새로 이상한 id가 생성되었다.

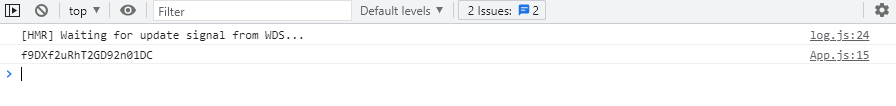
- 콘솔에서도 이를 확인할 수 있다!

문서 수정하기 (update)
문서의 일부 필드를 업데이트하거나 새로운 필드를 추가하고 싶으면 update() 메서드를 사용하면 된다.- 문서의 필드를 수정할 때는 콜렉션을 찾고 문서의 id로 수정하고자 하는 필드의 값을 넣어서 update하면 된다.
// bucket이라는 변수로 firestore의 collection인 bucket에 접근
const bucket = firestore.collection("bucket");
// 기존 데이터 { name: 'duck', height: 180 }
// bucket 콜렉션의 bucket_item 문서의 name 필드 duck2로 바꾸기
bucket.doc("bucket_item").update({ name: 'duck2' });
// { name: 'duck2', height: 180 }- 문서에 필드를 추가할 때는 콜렉션을 찾고 문서의 id로 추가하고자 하는 필드의 값을 넣어서 update하면 된다.
// bucket이라는 변수로 firestore의 collection인 bucket에 접근
const bucket = firestore.collection("bucket");
// 기존 데이터 { name: 'duck', height: 180 }
// bucket 콜렉션의 bucket_item 문서에 값이 'game'인 hobby 필드 추가
bucket.doc("bucket_item").update({ hobby: 'game' });
// { name: 'duck', height: 180, hobby: 'game' }- 만약, 필드의 값에 객체가 포함되어 있으면 아래처럼
"점 표기법"을 사용해서 해당 객체의 요소를 참조해서 바꿀 수 있다.
// bucket이라는 변수로 firestore의 collection인 bucket에 접근
const bucket = firestore.collection("bucket");
// 기존 데이터 { name: 'duck', a:{b: 1, c: 2} }
// bucket 콜렉션의 bucket_item 문서의 필드 a에서 b 요소를 3으로 바꿈
bucket.doc("bucket_item").update({ "a.b": 3 });
// { name: 'duck', a:{b: 3, c: 2} }- 아래 예시코드를 사용해서 문서의 값을 변경해보자!
import './App.css';
// 내가 만든 firestore 모듈
import { firestore } from './firebase';
import { useEffect } from 'react';
function App() {
useEffect(() => {
// bucket이라는 변수로 firestore의 collection인 bucket에 접근
const bucket = firestore.collection("bucket");
// bucket 콜렉션의 bucket_item 문서의 name 필드 duck2로 바꾸기
bucket.doc("bucket_item").update({ name: 'duck2' });
});
return (
<div className="App">
firebase 확인해보기!
</div>
);
}
export default App;- name 필드의 값이 변경된 것을 확인할 수 있다!

- 추가로 아래처럼
firebase를 import해서 문서의 필드를 서버가 업데이트를 수신하는 시기를 추적하는 서버 타임 스탬프로 설정할 수 있다!
import firebase from "firebase/compat/app"
var docRef = db.collection('objects').doc('some-id');
// Update the timestamp field with the value from the server
var updateTimestamp = docRef.update({
timestamp: firebase.firestore.FieldValue.serverTimestamp()
});문서/필드 삭제하기 (delete)
문서를 삭제하거나 문서의 특정 필드를 삭제하고 싶을 때는 delete() 메서드를 사용하면 된다.문서를 삭제하고 싶으면 콜렉션을 찾고 문서의 id로 delete하면 된다.
// bucket이라는 변수로 firestore의 collection인 bucket에 접근
const bucket = firestore.collection("bucket");
// bucket 콜렉션의 bucket_item 문서 삭제
bucket.doc("bucket_item").delete();문서의 특정 필드를 삭제하고 싶으면 firebase 모듈을 임포트한 다음에 update() 함수 안에서해당 필드의 값을 firebase.firestore.FieldValue.delete****()로 변경시키면 된다.
// 꼭 import 하기
import firebase from "firebase/compat/app"
// bucket이라는 변수로 firestore의 collection인 bucket에 접근
const bucket = firestore.collection("bucket");
// bucket 콜렉션의 bucket_item 문서에서 name 필드 삭제하기
bucket.doc("bucket_item").update({name: firebase.firestore.FieldValue.delete()});- 아래 예시 코드를 통해서
문서를 삭제해보자!
import './App.css';
// 내가 만든 firestore 모듈
import { firestore } from './firebase';
import { useEffect } from 'react';
function App() {
useEffect(() => {
// bucket이라는 변수로 firestore의 collection인 bucket에 접근
const bucket = firestore.collection("bucket");
// bucket 콜렉션의 bucket_item 문서 삭제
bucket.doc("bucket_item").delete();
});
return (
<div className="App">
firebase 확인해보기!
</div>
);
}
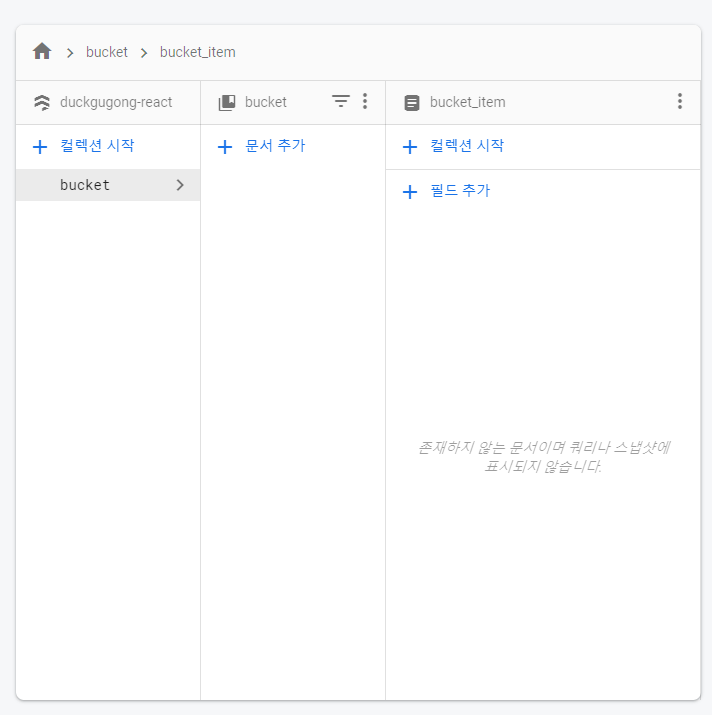
export default App;- bucket_item 문서의 내용이 삭제된 것을 확인할 수 있다!

아래 예시 코드를 통해서 문서의 필드인 "name"을 삭제해보자!
import './App.css';
// 내가 만든 firestore 모듈
import { firestore } from './firebase';
import { useEffect } from 'react';
// 필드 삭제하려면 꼭 import!!
import firebase from "firebase/compat/app"
function App() {
useEffect(() => {
// bucket이라는 변수로 firestore의 collection인 bucket에 접근
const bucket = firestore.collection("bucket");
// bucket 콜렉션의 bucket_item 문서에서 "name"필드 삭제
bucket.doc("bucket_item")
.update({name: firebase.firestore.FieldValue.delete()});
});
return (
<div className="App">
firebase 확인해보기!
</div>
);
}
export default App;'리액트 기초 > Firebase' 카테고리의 다른 글
| React & Firebase 연동하기/데이터 가져오기 (0) | 2021.08.22 |
|---|---|
| Firebase/Firestore 설정하기 (0) | 2021.08.22 |

주니어 개발자에욤
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!

