

파일 업로드 / 속성값(jquery)HTML+CSS+JS+Flask/파일 업로드 기능2022. 5. 9. 11:48
Table of Contents
파일 업로드
- 파일을 업로드하려면 input 태그에 type 속성을 file로 설정해서 사용할 수 있다!
<input type="file">- 또한 이미지만 업로드 하는 경우는 accept 속성을 image/*와 같이 설정하면 된다.
<input type="file" accept="image/*">- 만약 image 파일에서 png 확장자만 선택하고 싶다면 accept 속성에 image/png와 같이 설정하면 된다.
<input type="file" accept="image/png">속성값 (files)
- 선택자나 jquery를 이용해서 file input 요소에 접근한 후에 files라는 속성값을 이용해서 파일의 객체를 확인할 수 있다!
- 여기서는 jquery를 사용해서 해당 파일 객체를 확인하는 방법을 알아보자
- 아래와 같이 jquery를 임포트하고 file input에 id 값을 주자.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>fileuploader</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
</head>
<body>
<input type="file" accept="image/png" id="file">
</body>
</html>- 파일을 하나 선택한 후에 콘솔창을 열어보자!

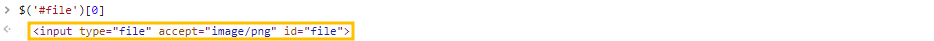
$('#file')[0]
- jquery로 해당 요소를 가져와서 0번째 배열을 선택하면 file input의 태그가 나온다

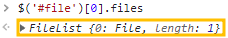
$('#file')[0].files
- file input 태그에 files 속성을 선택하면 해당 태그가 담고 있는 파일의 리스트가 나온다

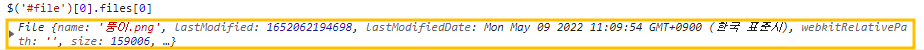
$('#file')[0].files[0]
- files 속성의 0번째 값을 선택하면 업로드한 파일을 가져올 수 있다!

'HTML+CSS+JS+Flask > 파일 업로드 기능' 카테고리의 다른 글
| DB에 사진 업로드하고 화면에 나타내기 (0) | 2022.05.09 |
|---|

@덕구공 :: Duck9s'
주니어 개발자에욤
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!
