JQuery 사용해서 기능 구현 + 퀴즈HTML+CSS+JS+Flask/jQuery+Ajax2021. 6. 12. 13:32
Table of Contents
버튼을 눌렀을 때, 엘리먼트 숨기거나 보이게 하기
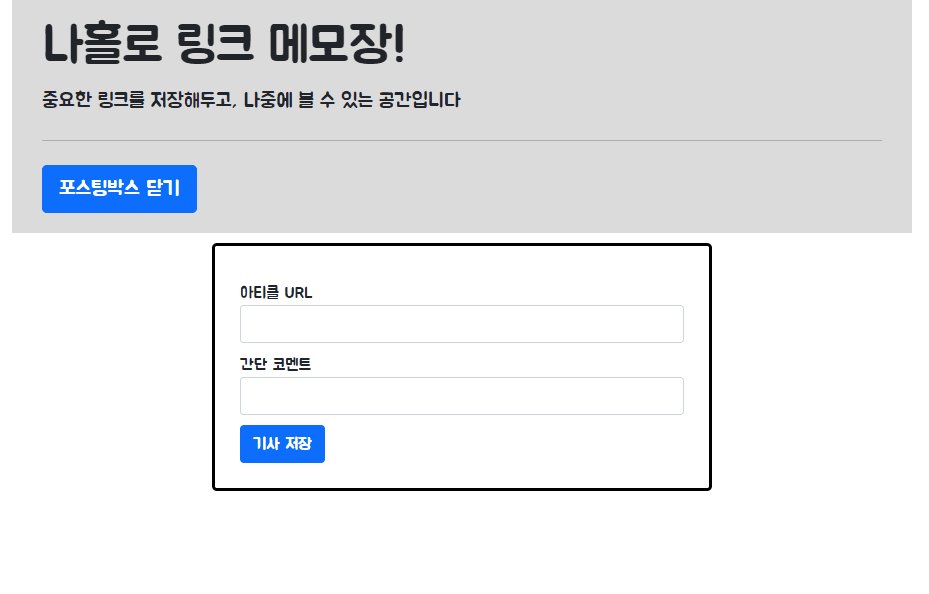
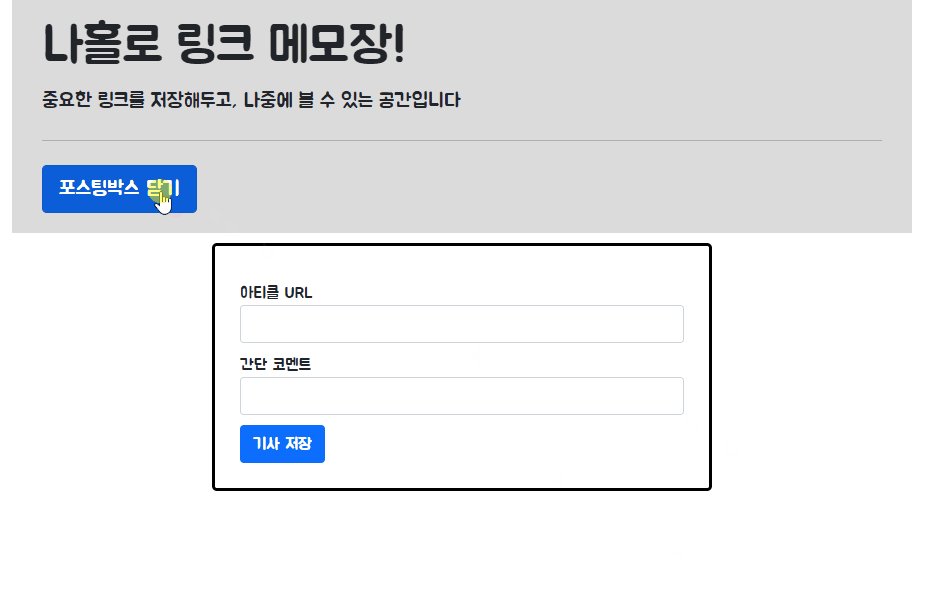
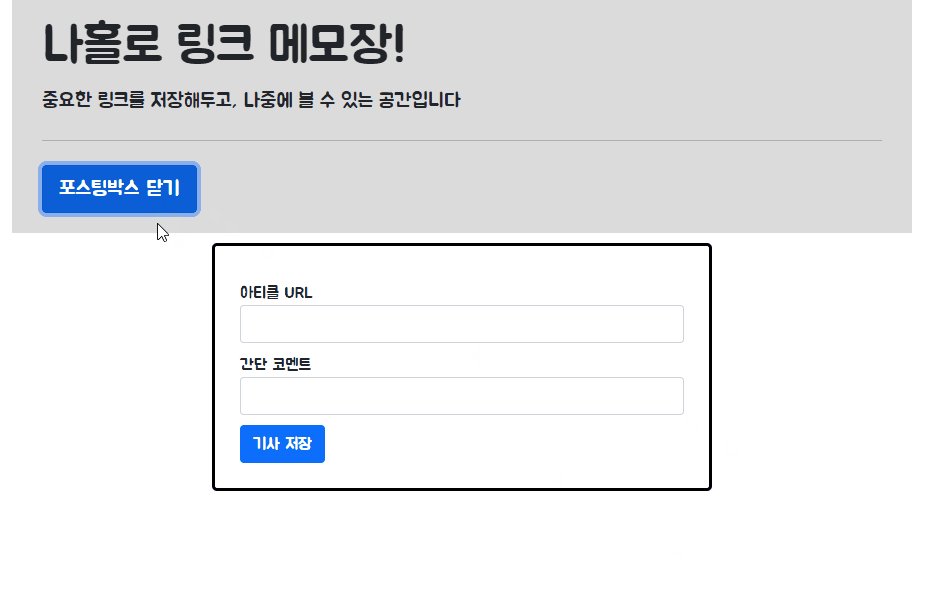
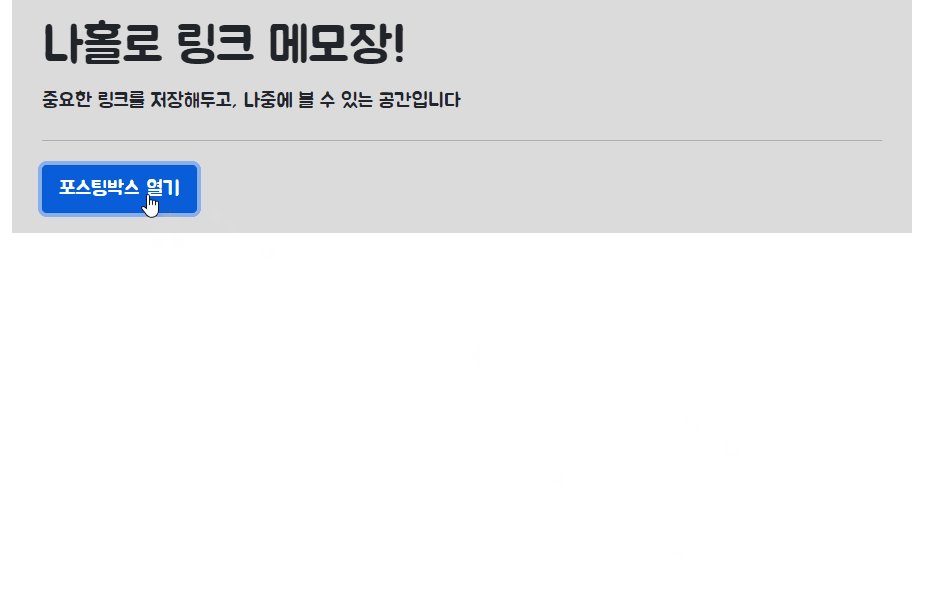
- 아래와 같은 화면에서 '포스팅박스 열기' 버튼을 누르면 숨겨진 창이 나타나고 버튼의 내용이 '포스팅박스 닫기'로 바뀌고 다시 한 번 버튼을 클릭하면 원래 모습으로 돌아가도록 구현해보자.
- 아래에서 function openclose() 부분을 채워서 기능을 완성시키자!
- jQuery의 show() / hide() 기능을 사용해서 구현하자.

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<!-- 부트스트랩 -->
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>팬명록</title>
<!-- 폰트 -->
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Jua', sans-serif;
}
.wrap {
margin: auto;
width: 900px;
}
.title {
background-color: gainsboro;
padding: 20px 30px;
}
.form-group {
margin: 10px 0;
}
.posting-box {
margin: 10px auto 30px auto;
width: 500px;
border: 3px solid black;
border-radius: 5px;
padding: 25px;
}
</style>
<!-- display 속성을 이용해서 버튼 클릭시 요소가 보이거나 안보이게-->
<script>
</script>
</head>
<body>
<div class="wrap">
<div class="title">
<h1 class="display-4">나홀로 링크 메모장!</h1>
<p class="lead">중요한 링크를 저장해두고, 나중에 볼 수 있는 공간입니다</p>
<hr class="my-4">
<!-- -->
<button onclick="openclose()" type="button" class="btn btn-primary btn-lg" id="btn">포스팅박스 열기</button>
</div>
<div class="posting-box" id="post-box">
<div class="form-group">
<label>아티클 URL</label>
<input type="email" class="form-control" aria-describedby="emailHelp"
placeholder="">
</div>
<div class="form-group">
<label>간단 코멘트</label>
<input type="password" class="form-control" placeholder="">
</div>
<button type="submit" class="btn btn-primary">기사 저장</button>
</div>
</div>
</body>
</html>display 속성을 이용해서 클릭시에 요소가 보이거나 안보이게 하기
- openclose() 부분을 아래처럼 display의 속성을 조건문과 이용해서 element를 보이게/안보이게 하거나 텍스트 값을 바꾸게 만들면 된다!
<!-- display 속성을 이용해서 버튼 클릭시 요소가 보이거나 안보이게-->
<script>
function openclose() {
let a = $('#post-box');
let b = $('#btn')
# 요소가 화면에 보일 시에 원래 display 값을 가지므로 클릭시 숨김
if (a.css('display') === 'block'){
a.hide();
b.text('포스팅박스 열기')
# 요소가 화면에 보이지 않을 시에 display 값이 none 이므로 클릭시 화면에 나타나게 하기
}else if(a.css('display') === 'none'){
a.show()
b.text('포스팅박스 닫기')
}
}
</script>퀴즈
아래 코드의 빈 부분을 채워보자!
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
// 1. input-q1의 입력값을 가져온다. $('# .... ').val() 이렇게!
// 2. 만약 입력값이 빈칸이면 if(입력값=='')
// 3. alert('입력하세요!') 띄우기
// 4. alert(입력값) 띄우기
}
function q2() {
// 1. input-q2 값을 가져온다.
// 2. 만약 가져온 값에 @가 있으면 (includes 이용하기 - 구글링!)
// 3. info.spartacoding@gmail.com -> gmail 만 추출해서 ( .split('@') 을 이용하자!)
// 4. alert(도메인 값);으로 띄우기
// 5. 만약 이메일이 아니면 '이메일이 아닙니다.' 라는 얼럿 띄우기
}
function q3() {
// 1. input-q3 값을 가져온다. let txt = ... q1, q2에서 했던 걸 참고!
// 2. 가져온 값을 이용해 names-q3에 붙일 태그를 만든다. (let temp_html = `<li>${txt}</li>`) 요렇게!
// 3. 만들어둔 temp_html을 names-q3에 붙인다.(jQuery의 $('...').append(temp_html)을 이용하면 굿!)
}
function q3_remove() {
// 1. names-q3의 내부 태그를 모두 비운다.(jQuery의 $('....').empty()를 이용하면 굿!)
}
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text" /> <button onclick="q1()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text" /> <button onclick="q2()">클릭</button>
</div>
<hr />
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력" />
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>
</body>
</html>정답
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
let a = $('#input-q1').val();
if (a === '') {
alert('입력하세요!');
} else {
alert(a);
}
}
function q2() {
let a = $('#input-q2').val();
if (a.includes('@')) {
alert(a.split('@')[1]);
} else {
alert('이메일이 아닙니다.');
}
}
function q3() {
let a = $('#input-q3').val();
$('#names-q3').append(`<li>${a}</li>`);
}
function q3_remove() {
$('#names-q3').empty();
}
</script>
</head>
<body>
<h1>jQuery + Javascript의 조합을 연습하자!</h1>
<div class="question-box">
<h2>1. 빈칸 체크 함수 만들기</h2>
<h5>1-1. 버튼을 눌렀을 때 입력한 글자로 얼럿 띄우기</h5>
<h5>[완성본]1-2. 버튼을 눌렀을 때 칸에 아무것도 없으면 "입력하세요!" 얼럿 띄우기</h5>
<input id="input-q1" type="text"/>
<button onclick="q1()">클릭</button>
</div>
<hr/>
<div class="question-box">
<h2>2. 이메일 판별 함수 만들기</h2>
<h5>2-1. 버튼을 눌렀을 때 입력받은 이메일로 얼럿 띄우기</h5>
<h5>2-2. 이메일이 아니면(@가 없으면) '이메일이 아닙니다'라는 얼럿 띄우기</h5>
<h5>[완성본]2-3. 이메일 도메인만 얼럿 띄우기</h5>
<input id="input-q2" type="text"/>
<button onclick="q2()">클릭</button>
</div>
<hr/>
<div class="question-box">
<h2>3. HTML 붙이기/지우기 연습</h2>
<h5>3-1. 이름을 입력하면 아래 나오게 하기</h5>
<h5>[완성본]3-2. 다지우기 버튼을 만들기</h5>
<input id="input-q3" type="text" placeholder="여기에 이름을 입력"/>
<button onclick="q3()">이름 붙이기</button>
<button onclick="q3_remove()">다지우기</button>
<ul id="names-q3">
<li>세종대왕</li>
<li>임꺽정</li>
</ul>
</div>
</body>
</html>'HTML+CSS+JS+Flask > jQuery+Ajax' 카테고리의 다른 글
| Ajax 기본 코드 탬플릿 (0) | 2021.06.27 |
|---|---|
| Ajax 기능 구현 - 로딩 후 호출하기 ready() (0) | 2021.06.14 |
| Ajax + jQuery 연습, 유용한 메서드 (0) | 2021.06.12 |
| 서버-클라이언트 통신 / Ajax (0) | 2021.06.12 |
| JQuery (0) | 2021.06.12 |

@덕구공 :: Duck9s'
주니어 개발자에욤
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!