

Ajax + jQuery 연습, 유용한 메서드HTML+CSS+JS+Flask/jQuery+Ajax2021. 6. 12. 20:12
Table of Contents
empty(), append(), attr()
$('element').empty();
- 태그 안의 내용을 모두 비우는 함수
- jQuery의 파라미터는 태그 안에 모든 태그를 비우길 원하는 태그를 넣는다.
$('element').append(`삽입할 태그`);
- 태그안에 태그를 삽입하는 함수
- jQuery의 파라미터는 태그를 삽입할 엘리먼트를 넣는다.
- append() 안에는 ` ` (빽틱)으로 삽입하길 원하는 태그를 감싸서 넣는다.
- 만약 태그 안에 텍스트의 값을 밖에 있는 변수를 넣고 싶으면 <div>${변수명}</div> 이런식으로 넣으면 된다.
$("#img태그 id").attr("src", "이미지 경로");
- jQuery img 태그 src 변경하는 함수
- jQuery의 파라미터는 이미지 태그의 id를 넣는다.
- <img id="img"> 와 같은 태그의 src를 변경하려면 아래처럼 사용하면 됨!
$("#img").attr("src", "이미지 경로");
window.location.reload()
- 페이지를 새로고침하는 메서드.
- 예를 들어, 어떤 입력 폼에 입력을 한 다음 서버에 POST 요청으로 제출하고 페이지를 새로고침 할 때 아래처럼 사용하면 된다.
$.ajax({
type: "POST",
url: " ",
data: {},
success: function (response) {
window.location.reload()
}
})
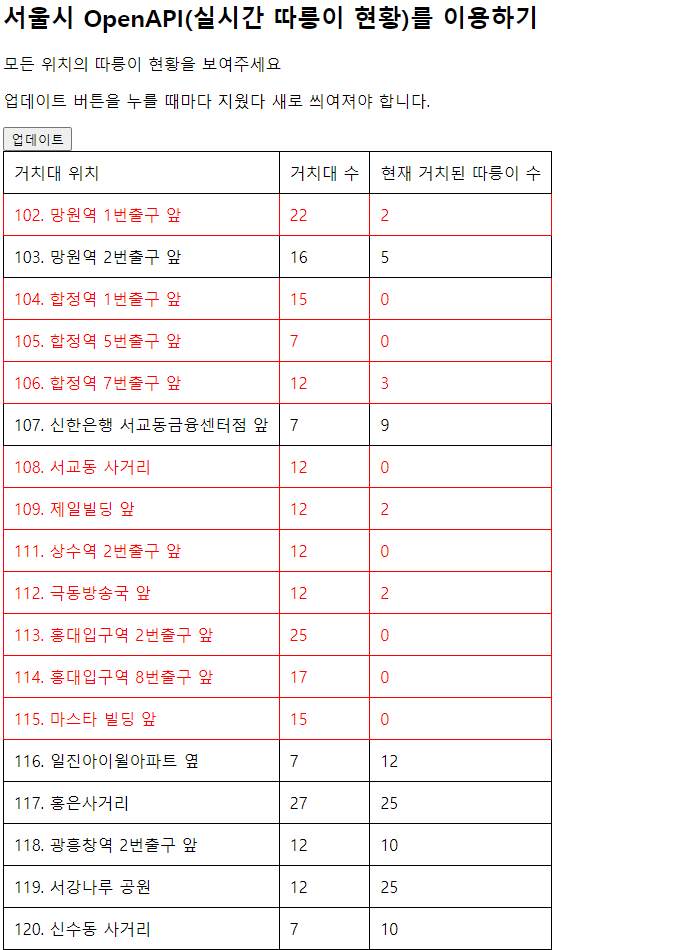
1. 따릉이 OpenAPI를 사용해서 모든 위치 따릉이의 현황을 보여주기
- http://spartacodingclub.shop/sparta_api/seoulbike
- 위에 있는 따릉이 OpenAPI를 이용해서 아래와 같은 페이지를 만들어보자!
- empty(), append() 사용

<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
table {
border: 1px solid;
border-collapse: collapse;
}
td,
th {
padding: 10px;
border: 1px solid;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "http://spartacodingclub.shop/sparta_api/seoulbike",
data: {},
success: function (response) {
$('#names-q1').empty();
let station = response['getStationList']['row'];
for(let i = 0; i < station.length; i++){
let loc = station[i]['stationName'];
let total = station[i]['rackTotCnt'];
let bikes = station[i]['parkingBikeTotCnt'];
if (bikes < 5){
$('#names-q1').append(`<tr style="color: red;"><td>${loc}</td><td>${total}</td><td>${bikes}</td></tr>`);
}
else{
$('#names-q1').append(`<tr><td>${loc}</td><td>${total}</td><td>${bikes}</td></tr>`);
}
}
}
})
}
</script>
</head>
<body>
<h1>jQuery + Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>서울시 OpenAPI(실시간 따릉이 현황)를 이용하기</h2>
<p>모든 위치의 따릉이 현황을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<table>
<thead>
<tr>
<td>거치대 위치</td>
<td>거치대 수</td>
<td>현재 거치된 따릉이 수</td>
</tr>
</thead>
<tbody id="names-q1">
</tbody>
</table>
</div>
</body>
</html>2. 고양이 사진을 랜덤하게 주는 API를 이용해서 페이지에 사진 띄우기
- https://api.thecatapi.com/v1/images/search
- 위에 있는 고양이 사진을 주는 API를 이용해서 아래와 같은 페이지를 만들어보자!
- attr() 사용!

<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>JQuery 연습하고 가기!</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
div.question-box > div {
margin-top: 30px;
}
</style>
<script>
function q1() {
$.ajax({
type: "GET",
url: "https://api.thecatapi.com/v1/images/search",
data: {},
success: function (response) {
$('#img-cat').attr('src', response[0]['url']);
}
})
}
</script>
</head>
<body>
<h1>JQuery+Ajax의 조합을 연습하자!</h1>
<hr/>
<div class="question-box">
<h2>3. 랜덤 고양이 사진 API를 이용하기</h2>
<p>예쁜 고양이 사진을 보여주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">고양이를 보자</button>
<div>
<img id="img-cat" src="https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png"/>
</div>
</div>
</body>
</html>
'HTML+CSS+JS+Flask > jQuery+Ajax' 카테고리의 다른 글
| Ajax 기본 코드 탬플릿 (0) | 2021.06.27 |
|---|---|
| Ajax 기능 구현 - 로딩 후 호출하기 ready() (0) | 2021.06.14 |
| 서버-클라이언트 통신 / Ajax (0) | 2021.06.12 |
| JQuery 사용해서 기능 구현 + 퀴즈 (0) | 2021.06.12 |
| JQuery (0) | 2021.06.12 |

@덕구공 :: Duck9s'
주니어 개발자에욤
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!

