og 태그HTML+CSS+JS+Flask/배포하기2021. 7. 4. 20:24
Table of Contents
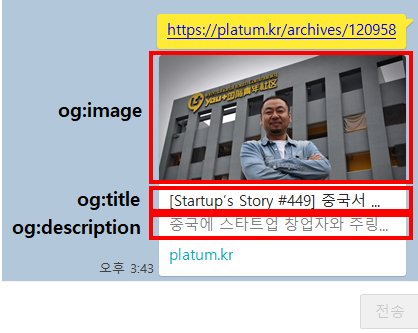
og 태그
- 프로젝트를 카톡/페북 등에 공유했을 때 예쁘게 나오도록 꾸며보자!

- static 폴더 아래에 이미지 파일을 넣고, 프로젝트 내의 HTML의 <head> ~ </head> 사이에 아래 내용을 작성하면 og 태그를 개인 프로젝트에 사용할 수 있다.
- 사이트의 제목 입력하기
- 보고 있는 페이지의 내용 요약 입력하기
- 적당한 이미지를 만들거나 골라서 static 폴더에 ogimage.png로 저장하기! 만약 파일의 형태가 jpg면 jpg로 저장하자.
(사이즈가 800x400)인 이미지를 구글에서 검색하자)
아래는 og 태그 탬플릿 코드이다!
<meta property="og:title" content="내 사이트의 제목" />
<meta property="og:description" content="보고 있는 페이지의 내용 요약" />
<meta property="og:image" content="{{ url_for('static', filename='ogimage.png') }}" />참고!!
- 만약 이미지를 바꿨는데 이전 ogimage가 그대로 나오면 아래 링크를 참고해서 초기화하자!
- 페이스북 og 태그 초기화 하기: https://developers.facebook.com/tools/debug/
- 카카오톡 og 태그 초기화 하기: https://developers.kakao.com/tool/clear/og
'HTML+CSS+JS+Flask > 배포하기' 카테고리의 다른 글
| 파비콘 설정하기 (0) | 2022.04.24 |
|---|---|
| 도메인 (0) | 2021.07.04 |
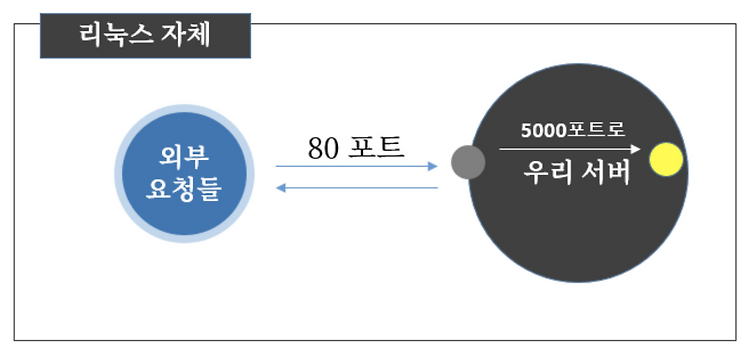
| 포트포워딩 + nohup (0) | 2021.07.04 |
| Flask 서버를 EC2에 실행하기 (0) | 2021.07.04 |
| 배포하기 AWS EC2 + Filezilla 세팅 (0) | 2021.07.04 |

@덕구공 :: Duck9s'
주니어 개발자에욤
포스팅이 좋았다면 "좋아요❤️" 또는 "구독👍🏻" 해주세요!