ESLint? 사용자가 직접 정의한 것처럼 코드를 점검하며, 에러가 있으면 표시해준다. 문법 에러 뿐만 아니라 코딩 스타일까지 정할 수 있어서 마치 한사람이 코드를 작성한 것처럼 보이게 하기 대문에 협업할 때 매우 좋다! 예를 들어 함수를 사용할 때 arrow function으로 사용할 것인지 그냥 사용할 것인지 등등.. 반복문을 사용할 때, for문이나 forEach, map등 내장함수 사용 등등.. 코드와 코딩 컨벤션을 점검해주는 툴은 여러가지가 있지만 ESLint가 다양한 플러그인을 사용할 수 있기 때문에 확장성이 매우 높다! 코드 포맷터의 역할도 하지만 주로 에러 코드를 잡아내고 코드 문법을 강제하면서 코드 품질 개선에 중점을 둔다! Prettier? Prettier는 코드 포맷터이다. EsLin..

뭘 조심해야 할까👀 비동기 & batching useState 훅을 사용해서 상태를 업데이트 하고 바로 아래 console로 업데이트한 상태를 출력하면 이전의 상태 값이 나온다. const updateCount = () => { setCount(count + 1); // 2 console.log(count); // 1 } 왜 이럴까? 리액트에서 useState를 사용해서 상태를 업데이트할 때 비동기적으로 상태를 한번(batching)에 업데이트하기 때문이다. → 바로 값이 변경되면 리렌더링(Re-rendering)이 발생하기 때문이다! 만약 변경된 상태를 이용하고 싶으면 useEffect를 이용해서 상태가 변경된 후 상태를 사용하자! const updateCount = () => { setCount(co..
상태관리란? 상태관리는 쉽게 말해 전역 데이터 관리이다. 렌더링과 연결된 데이터를 형제나 부모와 자식 컴포넌트끼리 주고 받기는 생각보다 까다롭다. 형제 컴포넌트끼리 데이터를 주고 받으려면? 부모 컴포넌트에서 state를 생성하고 자식 컴포넌트들에게 props로 데이터와 state를 변경할 함수를 넘겨준다. 자식 컴포넌트에서는 props로 받아온 값을 참조해서 쓰고, 값 변경이 필요한 경우는 넘겨받은 함수로 해당 값을 변경해준다. 만약 1촌 관계 컴포넌트가 아니라 6촌 관계 컴포넌트가 같은 데이터를 사용하려고 한다면? props를 6단계 이상 걸쳐서 넘겨줘야한다;; 🤢 이런 번거로움을 줄여주기 위해 전역 데이터를 만들고 관리해주는 게 상태관리이다. 많이 사용되는 상태관리 툴 ContextAPI() Redu..

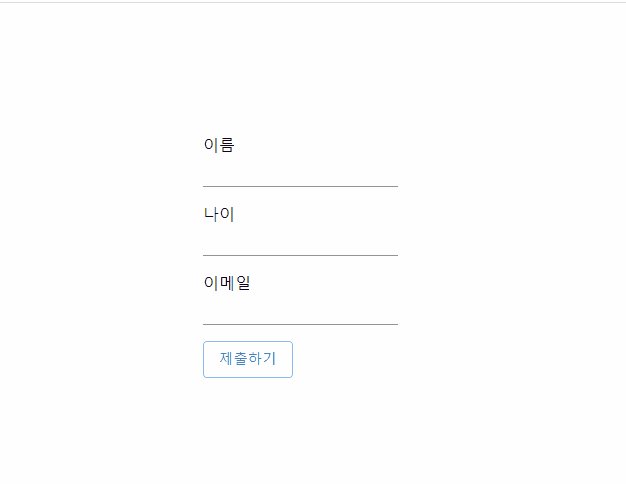
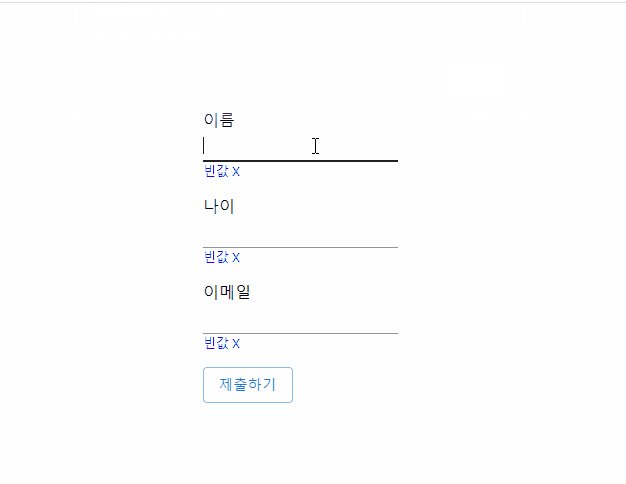
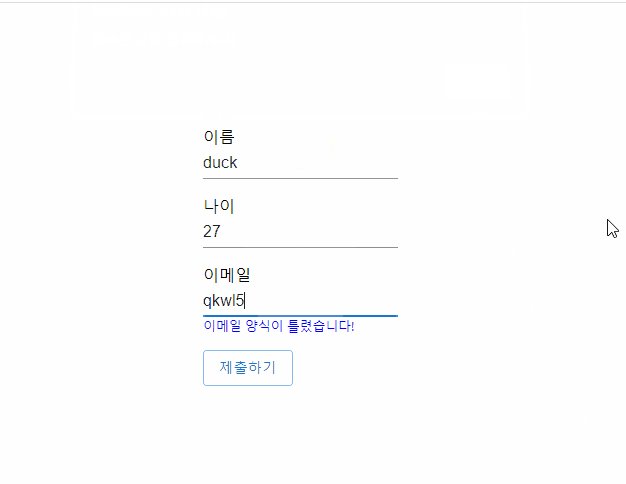
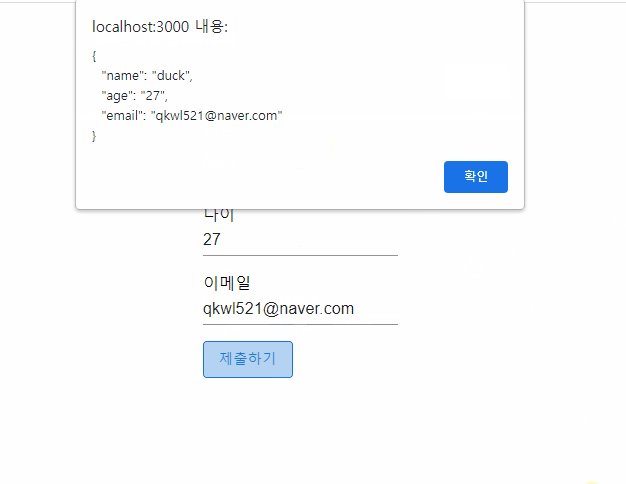
Yup? Yup은 Form의 validation 검사를 하기 위한 라이브러리이다. 특히, 리액트에서 formik + yup을 사용해서 dynamic form과 validation을 쉽게 할 수 있다. Yup은 yup formatted object(우리의 데이터와 닮은 객체)를 생성한 후, utility function을 통해서 우리의 데이터와 formatted object가 매치되는지 확인하며 validation을 확인한다. 만약 사용자가 아래와 같은 양식처럼 데이터를 전송해야 한다고 하자. { name: string [필수값], age: int [필수값], email: email [필수값], } 이를 검증할 yup schema object는 아래와 같다. const validationSchema = Y..
