
SASS, SCSS SASS와 SCSS는 둘다 CSS를 편하게 쓰도록 도와주는 도구이다. SCCS는 SASS의 3번째 버전에서 추가된 것인데, SASS의 모든 기능을 사용할 수 있고 CSS와 호환도 잘 된다! SCSS SCSS를 사용하기 위해서 node-sass 패키지와 다른 필요 패키치를 설치해야 한다. VSCode를 열고 리액트 프로젝트를 만들 폴더에서 bash로 터미널을 열어 아래 명령어로 설치하자. yarn add node-sass@4.14.1 open-color sass-loader classnames SCSS 문법 기본 문법은 CSS와 동일하지만 몇가지 편리한 문법들이 존재한다! https://sass-lang.com/documentation Sass: Documentation Sass is ..

CSS React에서 컴포넌트에 CSS 스타일을 적용하기 위해서 src 폴더에 아래와 같은 style.css 파일로 스타일을 정의하고 컴포넌트에서 불러와보자! style.css .App{ width: 100vw; min-height: 100vh; background-color: #eee; padding: 32px; box-sizing: border-box; } .container{ max-width: 350px; min-height: 80vh; background-color: #fff; padding: 16px; margin: 20px auto; border-radius: 5px; border: 1px solid #ddd; } .title{ color: slateblue; text-align: cente..

Component 리액트를 레고에 비유하면 컴포넌트는 레고의 블록 하나를 의미한다! 컴포넌트는 클래스형과 함수형이 있다. 원래는 생김새와 용도까지 달랐지만 리액트가 발전함에 따라 이제는 생김새만 다르다고 봐도 무방하다. 컴포넌트를 이해하고 잘 사용하려면 웹 사이트를 잘 조각내야 한다. 아래와 같은 HTML 구조를 가진 페이지가 있다고 하자. ... ... ... ... 이 코드를 조각내면 아래처럼 나눌 수 있을 것이다. 나눈 조각 하나하나를 컴포넌트라고 부른다. 를 하나의 조각으로 나누면 너무 커서 재사용성이 떨어지기 때문에, 컴포넌트는 , 컴포넌트로 다시 나누었다. State & Props state는 Component가 가지고 있는 데이터이다. Component의 state는 자유롭게 수정, 삭제, ..

우선.. 아래 링크를 참고하여 리액트 프로젝트를 생성하자. https://duckgugong.tistory.com/172 React 개발환경 설정 VS Code React 코드 편집기로 사용할 개발환경 https://code.visualstudio.com/download Download Visual Studio Code - Mac, Linux, Windows Visual Studio Code is free and available on your favorite platfor.. duckgugong.tistory.com JSX ? 리액트에서는 딱 하나의 빈껍데기인 html 파일만 존재한다. 어떤 뷰를 나타낼만한 태그들이 하나도 없다. public 폴더 아래에 있는 index.html index.html s..
Scope ? 우리가 어떤 변수를 선언했을 때, 그 변수를 사용할 수 있는 유효범위를 Scope라고 부른다. var: 함수 단위 let: block 단위(변수: let으로 선언한 변수는 값이 변할 수 있다.) const: block 단위(상수: 한번 선언한 값은 바꿀 수 없다.) block이란 중괄호 안에 든 내용을 의미한다. function scope(){ const a = 0; let b = 0; var c = 0; if(a === 0){ const a = 1; let b = 1; var c = 1; console.log(a, b, c); // 1, 1, 1 } // let과 const는 if문 안쪽 내용이 바깥 내용에 영향을 끼치지 않음! // var는 함수 단위라서 if문 밖에서 선언한 값이 변함..

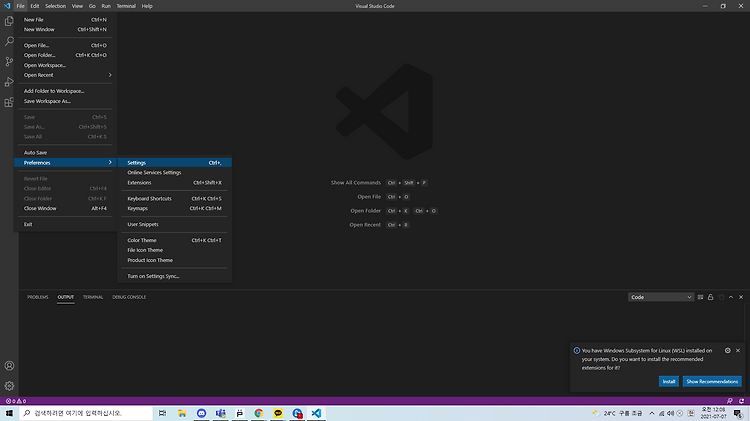
VS Code React 코드 편집기로 사용할 개발환경 https://code.visualstudio.com/download Download Visual Studio Code - Mac, Linux, Windows Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications. code.visualstudio.com Github Desktop https:..
