
og 태그 프로젝트를 카톡/페북 등에 공유했을 때 예쁘게 나오도록 꾸며보자! static 폴더 아래에 이미지 파일을 넣고, 프로젝트 내의 HTML의 사이에 아래 내용을 작성하면 og 태그를 개인 프로젝트에 사용할 수 있다. 사이트의 제목 입력하기 보고 있는 페이지의 내용 요약 입력하기 적당한 이미지를 만들거나 골라서 static 폴더에 ogimage.png로 저장하기! 만약 파일의 형태가 jpg면 jpg로 저장하자. (사이즈가 800x400)인 이미지를 구글에서 검색하자) 아래는 og 태그 탬플릿 코드이다! 참고!! 만약 이미지를 바꿨는데 이전 ogimage가 그대로 나오면 아래 링크를 참고해서 초기화하자! 페이스북 og 태그 초기화 하기: https://developers.facebook.com/too..

사전 준비 아래 링크를 참고해서 EC2에 프로젝트를 업로드하자. https://duckgugong.tistory.com/169 EC2에 프로젝트 업로드 + 포트포워딩 + nohup 기본 설정 + 서버 DB 연동 및 확인하기 우선 아래 두 링크를 참고해서 EC2 사용할 준비를 하자. https://duckgugong.tistory.com/167 배포하기 AWS EC2 + Ubuntu + Filezilla 배포? 배포는 누구나 내 서비스를 사.. duckgugong.tistory.com 도메인 구입하기 아래 링크에 들어가서 도메인을 구입하자! https://www.gabia.com 웹을 넘어 클라우드로. 가비아 그룹웨어부터 멀티클라우드까지 하나의 클라우드 허브 www.gabia.com 원하는 도메인을 입력한..

Filezilla에 파일 올리고 EC2에서 실행시키는 방법 우선 아래 두 링크를 참고해서 EC2 사용할 준비를 하자. https://duckgugong.tistory.com/167 배포하기 AWS EC2 + Ubuntu + Filezilla 배포? 배포는 누구나 내 서비스를 사용할 수 있게 만드는 작업이다. 즉, 웹 서비스를 런칭하는 것! 웹 서비스를 런칭하기 위해서 클라이언트의 요청에 항상 응답해줄 수 있는 서버에 프로젝트를 duckgugong.tistory.com https://duckgugong.tistory.com/168 Flask 서버를 EC2에 실행하기 + 기본 설정 아래 링크에 들어가서 기본적인 EC2 설정을 한 후에 Filezilla를 실행시키고 git bash로 EC2에 접속하자. EC2..

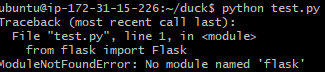
기본 설정 아래 링크에 들어가서 기본적인 EC2 설정을 한 후에 Filezilla에 파일을 업로드하고 git bash로 EC2에 접속해서 파이썬을 실행하는 방법을 알아두자. EC2 인스턴스 퍼블릭 IPv4 주소도 확인해두자. 파이썬 프로젝트에서 DB는 Atlas pymongo를 쓰고 서버는 Flask 서버를 사용한다고 가정하자! https://duckgugong.tistory.com/167 배포하기 AWS EC2 + Filezilla 세팅 배포? 배포는 누구나 내 서비스를 사용할 수 있게 만드는 작업이다. 즉, 웹 서비스를 런칭하는 것! 웹 서비스를 런칭하기 위해서 클라이언트의 요청에 항상 응답해줄 수 있는 서버에 프로젝트를 duckgugong.tistory.com from flask import Fla..

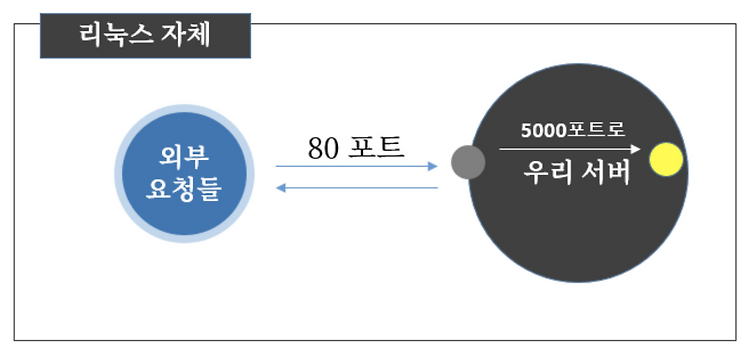
배포? 배포는 누구나 내 서비스를 사용할 수 있게 만드는 작업이다. 즉, 웹 서비스를 런칭하는 것! 웹 서비스를 런칭하기 위해서 클라이언트의 요청에 항상 응답해줄 수 있는 서버에 프로젝트를 실행시켜줘야 한다. 언제나 요청에 응답하려면 컴퓨터가 항상 켜져있고 프로그램이 실행되어 있어야하고, 모두가 접근할 수 있는 공개 주소인 공개 IP주소로 웹 서비스에 접근할 수 있도록 해야한다. 서버는 단지 컴퓨터일 뿐이다. 외부 접속이 가능하게 설정한 다음에 내 컴퓨터를 서버로 사용할 수도 있다. AWS라는 클라우드 서비스에서 편하게 서버를 관리하기 위해서 항상 켜 놓을 수 있는 컴퓨터인 EC2를 서버로 사용할 수 있다! AWS 서버 구매하기 https://ap-northeast-2.console.aws.amazon...
GET 요청 Ajax 코드 $.ajax({ type: "GET", url: " ", data: {}, success: function(response){ console.log(response) } }) POST 요청 Ajax 코드 $.ajax({ type: "POST", url: "/test", data: { param: 'value', param2: 'value2' }, success: function(response){ console.log(response) } })
