
참고 https://eastflag.co.kr/fullstack/rest-with-nodejs/react-rest_auth_login/ 회원가입 & 로그인 API 설계 https://duckgugong.tistory.com/231 인증과 권한 설계 엔티티 설계 사용자는 여러가지 권한을 가질 수 있고 권한은 여러명의 사용자를 가질 수 있다. 사용자와 권한은 many to many 관계를 가진다고 볼 수 있지만 DB에서 many to many 관계를 직접적으로 가 duckgugong.tistory.com 우선 위 링크를 참고해서 entity를 설계하자 /api/auth/signin - 회원가입 API url /api/auth/signup - 로그인 API url 우선 패스워드를 암호화할 모듈과 jwt 모듈을..

엔티티 설계 사용자는 여러가지 권한을 가질 수 있고 권한은 여러명의 사용자를 가질 수 있다. 사용자와 권한은 many to many 관계를 가진다고 볼 수 있지만 DB에서 many to many 관계를 직접적으로 가질수는 없고 반드시 중간에 mapping 테이블을 가져하고 사용자와 mapping 테이블은 one to many 관계를 가져야 하고 역할과 mapping 테이블도 one to many 관계를 가지도록 설계해야 한다. typeORM에서는 many to many 관계를 설정하면 mapping 테이블을 자동으로 만들어준다! 사용자 엔티티 src 아래 entity 폴더에 사용자 엔티티(테이블)을 설계하자. mapping 테이블의 이름은 user_role이다. src/entity/User.ts emai..

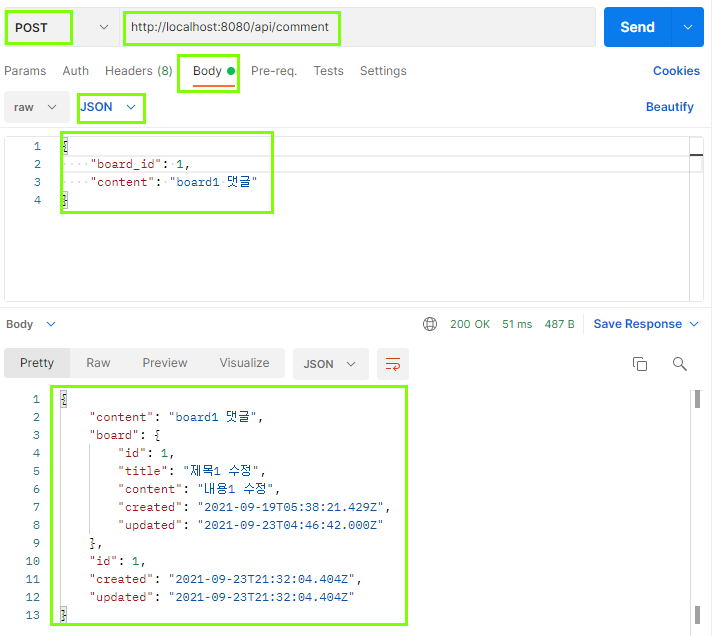
What to do? 게시판 하단에 붙일 댓글 API를 만든다. comment 생성, 모두 보기, 하나보기(댓글 하나를 보는 화면은 없지만 댓글 생성후 생성된 댓글을 추가하기 위해서 필요), 수정, 삭제 이렇게 5개의 api를 만든다. https://duckgugong.tistory.com/226 API 설계 참고 https://eastflag.co.kr/fullstack/rest-with-nodejs/node-rest_board_post/ angular, react, vue 등의 최신프런트엔드로 풀스택 개발 백엔드는 spring boot, Node로 프런트엔드는 react, angular, vue 의 최.. duckgugong.tistory.com 우선 위 링크에 들어가서 기본적인 API 설계를 하자...

이미지 업로드 하는 방법 이미지를 업로드하는 방법은 두가지다. 첫번째는 file upload 버튼을 사용해서 올리게 되는 multi-part 프로토콜 방식이다. 이 경우는 브라우저가 해당 프로토콜에 맞게 올려주게 된다. 파일을 업로드하는 메서드는 POST이다. 두번째는 JSON 방식으로 보내는 방식이다. 이미지는 binary이므로 JSON으로 보내기 위해서는 string으로 변환해야 한다. 이미지 업로드 및 보기 API 설계 이미지를 업로드하는 방법중 첫번째 방법인 file upload 버튼을 사용해서 올리게 되는 multi-part 방법으로 API를 구현해보자. 페이지를 리턴하는 페이징 방식에서는 업로드시 한꺼번에 올리고 처리했다면 SPA 방식에서는 SRP 원칙으로 작게 쪼개는게 확장성에 유리하기 때문..
